What are these three dots in the given below code in React, and what does it do?
let combinedData = [...data, ...data2];
In Javascript/react, we call these three dots (…) as spread operators. Now, your next question may be: what do spread operators do? Let me explain it to you.
Using the spread operator, we can copy an array to some other array or object.
Let’s see a simple example:
let data = [
{
name: 'john',
age: 21,
},
{
name: 'abrucciu',
age: 26,
},
{
name: 'laopeno',
age: 16,
},
]
let data2 = [
{
name: 'nippe',
age: 27,
},
{
name: 'buioc',
age: 17,
},
]
let combinedData = [...data, ...data2];
console.log(combinedData)
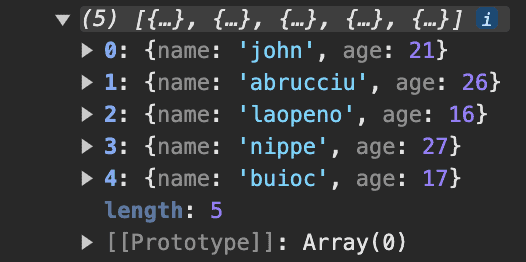
Output:

Code Explanation:
- The spread operator three dots (…) is used to spread the elements of data and data2 into a new array called combinedData.
- In the console (image attached above), you can see the combined output of both arrays in a single array.
keywords: What are these three dots in React, What are these three dots in React and what it do, what do these three dots (…) in react do, what are these triple dots in javascript.