In this post, we will learn about how to use developer tools in javascript. What is console.log() in javascript? How you can use console.log() to print your first line of code in Javascript? So, let’s get started.
Console.log() in Javascript and Developer Tools
When you right-click the mouse and select inspect element then it opens the developer tools. You can also use the shortcut key F12 in windows to open the developer tools and option + command + I to open it in Macbook.
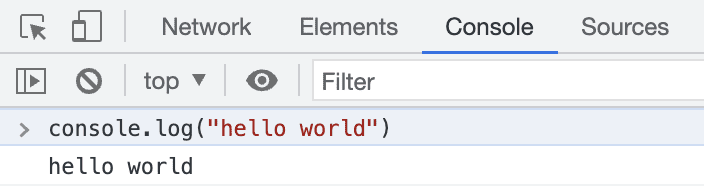
Printing the first line of code using console.log()

In the above image, I have printed hello world in the console.
One thing to note here is that I have used hello world in the string (” “). A string is anything that is written in ” “.
If you write hello world without using string format (means without using ” “) then it will throw an error.
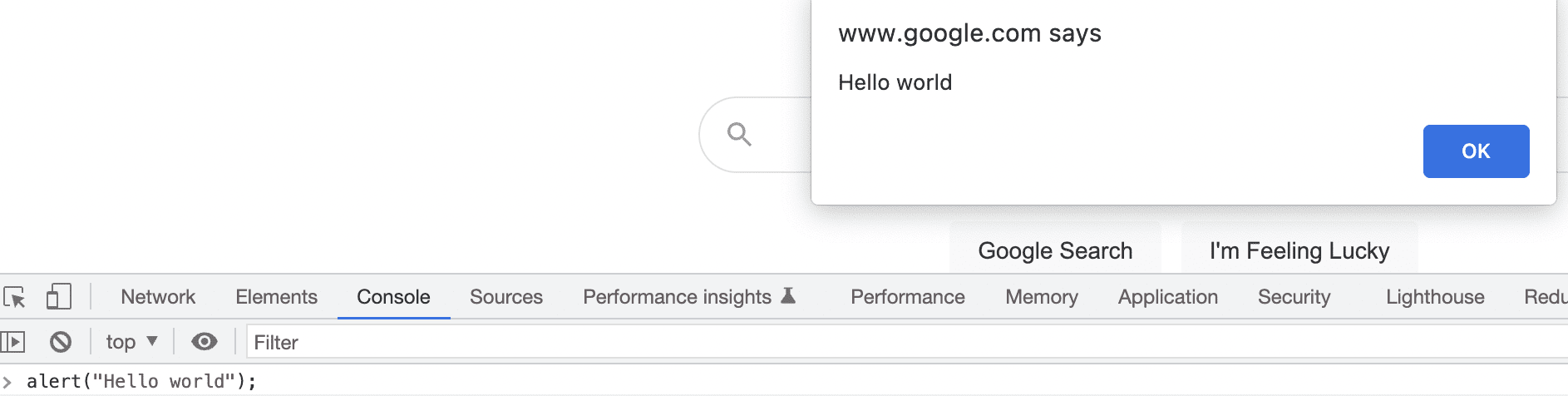
Alert in Javascript
Alert is a javascript function/method which is used to display the message in pop up. For example, If I need to display hello world. I can simply write it as:
alert(“hello world”);
and hit the enter button.

Simple program to print hello world based on a condition
let name = "abc";
if (name == "abc")
alert("right name");
In the above program, I have declared a variable using let keyword and I have used if conditional statement. In this case, if name variable matched with “abc” then it will display a pop-up alert right name message on the screen.
Don’t worry if you don’t know about let and conditional statements. I have explained it in the next tutorial post. You just need to follow our javascript course and read it chapter-wise.
Try these things on your system also for better learning.
Your tasks
Please try these tasks on your system.
1. Print “Javascript” in the console
2. add these three numbers (50, 60, 40) to the console
3. declare a variable and use the if statement to show an alert on the screen